Templates
Een Template is een HTML stramien dat kan worden gebruikt om pagina's mee aan te maken. De Template bepaalt de lay-out van de pagina.
- Je kunt meerdere Templates aanmaken
- Je kunt meerdere pagina's op een Template baseren
- Gebruik de Lumen Content Language (LCL) om content in een Template beheerbaar te maken voor contentbeheerders.
LCL Features
Template eigenschappen
Bij de instellingen van een Template kun je eigenschappen aanmaken.Template eigenschappen zijn waardes die niet direct zichtbaar zijn als content maar bijvoorbeeld worden gebruikt voor het sortering en filteren van een overzicht
De volgende type eigenschappen kunnen worden aangemaakt:
- Keuzelijst
- Tekstveld
- Geheel getal
- Kommagetal
- Ja/Nee waarde
- Afbeelding
- Datum
- Datum & tijdstip
- Pagina
Eigenschappen afdrukken
Je kunt eigenschappen op elke plek binnen een Template afdrukken door te refereren naar de code van de eigenschap.
<div class="{{CODE}}"></div>
Tables
Een Table is een set van waardes die door de developer wordt samengesteld. De waardes waaruit een Table bestaat wordt bepaald met eigenschappen. In tegenstelling tot Templates kun je met een Table geen pagina's aanmaken.
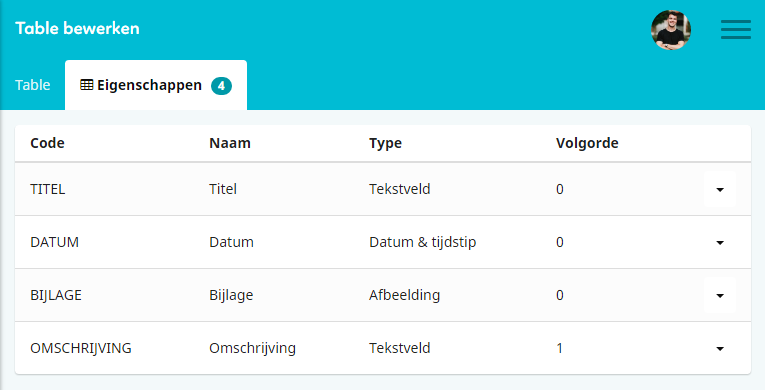
Table eigenschappen
Bij de instellingen van een Table kun je eigenschappen aanmaken. Table eigenschappen zijn waardes die niet direct zichtbaar zijn als content maar worden gebruikt in een Repeater
De volgende type eigenschappen kunnen worden aangemaakt:
- Keuzelijst
- Tekstveld
- Geheel getal
- Kommagetal
- Ja/Nee waarde
- Afbeelding
- Datum
- Datum & tijdstip
Table uitlezen
Het uitlezen van een Table doe je met een Repeater. Voor meer informatie over het uitlezen van repeaters zie LCL Features: Repeaters
Bestanden
Alle benodigde bestanden (assets) zoals .js, .css, .less of .scss files voor het functioneren van je website kun je uploaden of aanmaken. Je kunt meerdere bestanden tegelijkertijd uploaden.
Ondersteunde bestandsformaten:
- .css
- .less
- .scss
- .js
- .pdf
- Fonts (.eot; .svg; .ttf; .woff; .woff2)
- Images (.jpg; .png; .gif)
Bricks
Een brick kan worden gevuld met mark-up. Je plaatst een brick binnen één of meerdere templates. De inhoud van de brick blijft hetzelfde.
Voorbeelden van toepassingen zijn scripts of een menu dat binnen meerdere templates hetzelfde is.
<brick name="head"/>
Meertalige websites
In het geval van een meertalige website kan de inhoud van elementen met een data-lid attribuut per taal worden beheerd.
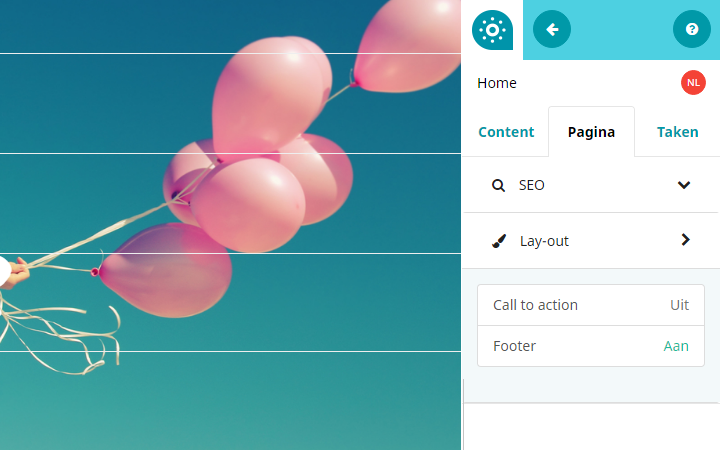
Optional bricks
Geef een contentbeheerder de mogelijkheid om een deel van de lay-out aan- en uit te zetten met het optional attribuut.
<brick name="Call to action" optional="true" />
Formulieren die worden verstuurd via jouw website maken gebruik van een e-mail layout. Zolang er geen layout is aangemaakt worden e-mails zonder opmaak verstuurd.
Maak de e-mail layout op met html en (inline) css en geef met <%body%> aan in welk gedeelte van je mark-up de ingevulde waardes van je formulier geplaatst worden.
<%subject%> drukt de naam van het formulier af.
Instellingen
Algemene website instellingen. De mogelijkheid om een 404-pagina toe te kennen. De 404-pagina wordt getoond als bezoekers een niet-bestaande URL bezoeken.
Icons
Op basis van de geselecteerde afbeeldingen worden er diverse icons gegenereerd.
- Favicon (Gebruikt in browser tabblad)
- Apple-touch-icon (Gebruikt door Apple devices)
- Android Chrome (Gebruikt door Google devices)
Extra domeinen
Indien er meerdere domeinen naar je website verwijzen kun je hier extra domeinen toevoegen. Alle toegevoegde domeinen redirecten door naar het hoofddomein.
Gebruikers
- Nieuwe Lumen gebruikers krijgen een e-mail met inloggegevens
- Bestaande gebruikers krijgen toegang tot je website
Talen
Maak keuze uit de talen waarin je je website wilt aanbieden. Bij meertalige website suggereren we een taalcode in de URL structuur (www.lumen.online/nl).
Meertalige website
Bij het aanmaken van een nieuwe website vragen we je keuze te maken uit een standaardtaal voor de website. Extra talen toevoegen aan je website is mogelijk bij de instellingen van je website.
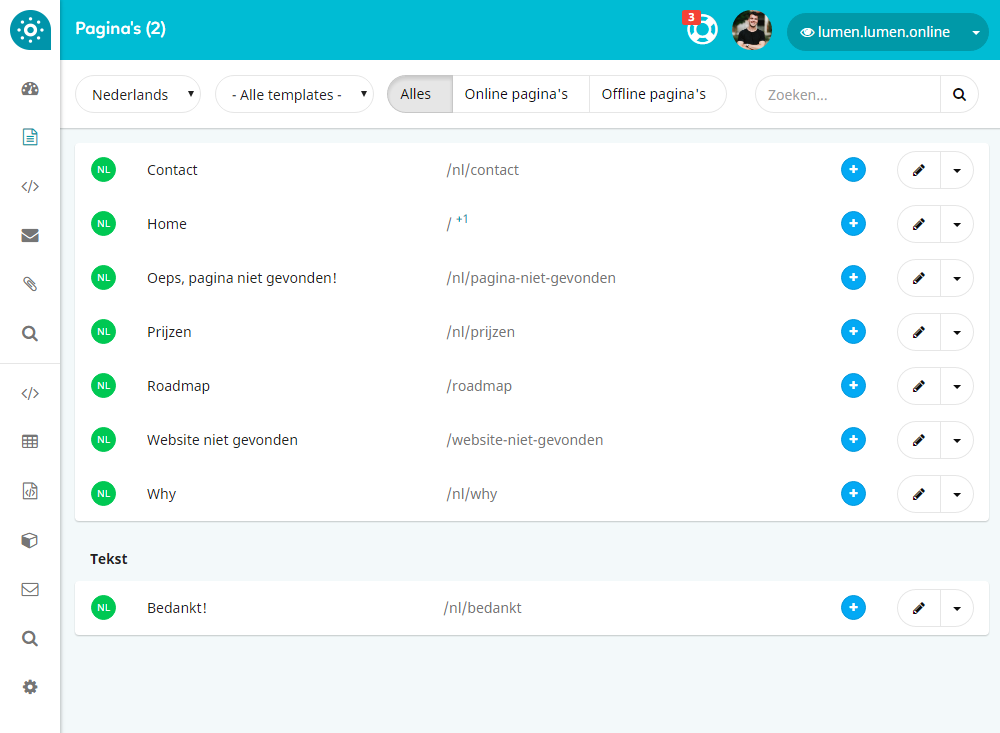
Hoe werkt het?
Elke aangemaakte pagina kan een vertaling hebben. In het overzicht van pagina's is bij elke pagina een "+" knop zichtbaar. Gebruik deze om een vertaling van een pagina aan te maken.