Repeater
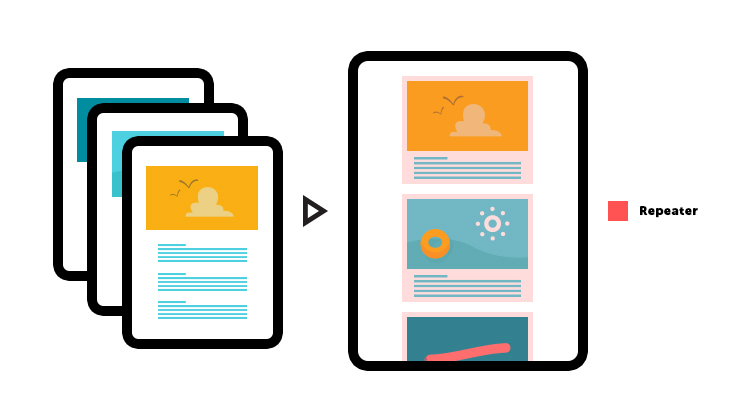
Een repeater bevat mark-up die data haalt uit onderliggende pagina’s gebaseerd op een specifieke template of table. Het aantal pagina's gemaakt met een template of het aantal items binnen een tabel bepaalt hoe vaak de mark-up
wordt herhaald.
Het onderstaande voorbeeld genereert mark-up voor alle pagina's die zijn gebaseerd op de Template "projecten".
Voorbeeld op basis van een template:
<div data-repeater-source="projecten">
<div class="project">
<h2 data-page-lid="1"></h2>
<p data-page-lid="2"></p>
<a data-repeater-link>Bekijk project</a>
</div>
</div>
Voorbeeld op basis van een table:
<div data-repeater-source="gallerij">
<div class="image">
<h2 data-page-property="code van eigenschap"></h2>
<img data-page-property="code van eigenschap"/>
</div>
</div>
data-page-lid Refereert naar een data-lid van onderliggende pagina's. (Refereren naar een data-lid uit een part werkt niet).data-background-image-page-lid="" Refereert naar een template of table eigenschap (afbeelding).data-repeater-link Genereert een link naar de onderliggende pagina.data-page-title Drukt de paginatitel af.data-page-property="code" Refereert naar een template of table eigenschap.data-background-image-page-property="code" Drukt een template eigenschap af als background-image.data-language-code="ISO 639-1 code" Haalt de template of table eigenschap op in een specifieke taal.
Sorteren & filteren
<div data-repeater-source="projecten" data-repeater-filter="DATAEIG1 eq true" data-repeater-orderby="DATAEIG1, DATAEIG2 desc" data-repeater-top="8">
...
</div>
data-repeater-filterMet het data-repeater-filter attribuut kan de lijst van pagina's worden gefilterd op een template eigenschap. Gebruik de volgende operators:
eq Equalsne Not Equalslt Less Thengt Greater Thanle Less Than Or Equalsge Greater Than Or Equals
data-repeater-orderby Met het data-repeater-orderby attribuut kan de lijst gesorteerd worden op 1 of meer template eigenschappen. Meerdere sorteerkenmerken kunnen gescheiden worden door een komma. De
verschillende toevoeging zijn:
EIGENSCHAPCODE sorteren op eigenschap; de toevoeging desc draait de sortering om.id sorteren op volgorde van toevoegen; ook de combineren met desctitle sorteren op titel van de pagina; ook de combineren met descrandom geeft een random lijst van items terug.
data-repeater-top Met het data-repeater-top attribuut kan er een max aantal van de lijst worden geselecteerd in de repeater.
Eigenschappen afdrukken
Je kunt eigenschappen op elke plek binnen een Repeater afdrukken door te refereren naar de code van de eigenschap.
<div data-repeater-source="projecten" class="{{STATUS}}">
<div class="project">
<h2 data-page-lid="1"></h2>
<p data-page-lid="2"></p>
<a data-repeater-link>Bekijk project</a>
</div>
</div>
Wil je een eigenschap van de pagina gebruiken terwijl je code in een repeater staat? Gebruik dan de PAGE: prefix.
<div data-repeater-source="projecten" data-repeater-filter="DATAEIG1 eq {{PAGE:PAGINAEIG1}}">
<div class="project">
<h2 data-page-lid="1"></h2>
<p data-page-lid="2"></p>
<a data-repeater-link>Bekijk project</a>
</div>
</div>
Formatting
Je kunt eigenschappen van het type Datum en tijd formatteren.
<span data-page-property="DATUM" data-page-property-format="{0:dddd d MMMM yyyy}"> </span>
| Datum & tijd |
Code |
Resultaat |
| Jaar |
{0:y yy yyy yyyy} |
8 08 008 2008 |
| Maand |
{0:M MM MMM MMMM} |
3 03 Feb Februari |
| Dag |
{0:d dd ddd dddd} |
9 09 Zon Zondag |
| Minuut |
{0:m mm} |
5 05 |
| Seconde |
{0:s ss} |
7 07 |
Image
Maak een afbeelding beheerbaar door het <img/> element te voorzien van een data-lid attribuut.
CSS background-image
Het is mogelijk om een background-image beheerbaar te maken door gebruik te maken van het data-background-image-lid attribuut. De gekozen background-image wordt doormiddel van inline css toegevoegd aan het element
met het data-background-image-lid attribuut, eventuele andere inline css gaat verloren. Voeg andere css toe d.m.v. een class of id.
Verkleinen
data-image-height="" bepaalt de hoogte van de afbeeldingdata-image-width="" bepaalt de breedte vand e afbeelding
<div data-background-image-lid="1" data-image-height="600" data-image-width="800"></div>
<img data-lid="1" data-image-height="600" data-image-width="800"/>
Voor het opstellen van een formulier is het belangrijk dat je eerst een nieuw formulier aanmaakt op de formulieren pagina van Lumen. Bij het aanmaken van een formulier
moet je aangeven welke code je formulier krijgt. Deze code heb je nodig bij het toevoegen van een formulier aan je template. Ook wordt je gevraagd of het formulier een ReCaptcha beveiliging heeft tegen spam. Meer hierover
kan je vinden in deze developer-update.
Hieronder zie je een voorbeeld van een Lumen-formulier, zoals je ziet moet de code van het eerder aangemaakte formulier hier terug komen in de data-form-code tag en mag deze verder leeg blijven. Voor de rest werkt
het formulier volgens de normale HTML standaarden.
<form data-form-code="formulier-code">
<input type="text" name="Naam" value="" />
<input type="text" name="Achternaam" value="" />
<input type="text" name="Woonplaats" value="" />
<input type="file" name="Logo" value="" />
</form>
Daarnaast bied Lumen ook nog een extra functionaliteit voor de Formulieren.
Bevestigingsmail
<input type="hidden" name="lumen:mailto" value="bas@lumen.online" />
Geeft aan wie het ingevulde formulier ontvangt.
Je kunt meerdere lumen:mailto velden gebruiken.
Bevestigingsmail naar de bezoeker
Als je wilt dat de bezoeker ook een bevestigingsmail ontvangt kan je name="lumen:mailto" toevoegen aan de e-mail input. Let op, het ingevuld e-mailadres is dan niet meer te zien op de formulieren pagina.
Om toch het ingevulde e-mailadres mee te sturen kan je dit op de onderstaande manier oplossen. We gaan er van uit dat je JQuery hebt toegevoegd aan je
website.
<form data-form-code="voorbeeld-formulier">
<input type="email" id="email-input" name="lumen:mailto" value="" />
<input type="email" id="hidden-email" style="display:none" name="email" />
</form>
<script>
$(document).ready(function() {
$("#email-input").on('change', function() {
$('#hidden-email').val($(this).val());
});
});
</script>
Bijlagen
Bijlagen meesturen is mogelijk met <input type="file"/>.
Validatie
Let op dat de validatie van fomulieren zelf afgehandeld dient te worden.
Gebruik hiervoor bijvoorbeeld het het attribuut required op het input element of maak gebruik van javascript / jquery
om bezoekers een melding te geven van verplicht of foutief ingevulde velden.
Spamcontrole
Het is vervelend als spambots de formulieren op je website submitten. Je kan je hiertegen beschermen met een zogenaamd 'honeypot field':
<input type="text" name="lumen:honeypot" class="hidden" />
Dit is een invoerveld dat voor de gebruiker niet getoond wordt (je moet hem dus met css of js verbergen). Spambots vullen vaak (in tegenstelling tot mensen) alle velden in die er zijn, dus ook de onzichtbare. Zodra er iets in dit veld staat, wordt het
formulier niet verwerkt.
Daarnaast hebben we ook een optie ontwikkeld om de ReCaptcha van Google in jouw website te implementeren. ReCaptcha kun je gewoon installeren door de aangewezen stappen van de ReCaptcha installatie te volgen. ReCaptcha dient bij elk formulier geplaatst
te worden, anders zullen er geen formulieren verstuurd worden door Lumen.
Zodra je een ReCaptcha spamfilter hebt aangemaakt met jouw Google account krijg je twee keys, de sitekey en de secretkey. De secretkey kun je invullen bij de website instellingen.
De sitekey plaats je automatisch mee met de ReCaptcha in het formulier.
Plaats het ReCaptcha script in de <head> en de ReCaptcha zelf direct voor de submit button van het formulier.
In de laatste stap zullen we ReCaptcha nog moeten aanzetten in de formulier instellingen. Dit doet je door in Lumen links in het menu naar het Formulieren overzicht te gaan. Klik bij het desbetreffende formulier op instellingen en check het vinkje 'ReCaptcha'
aan. Sla de wijzigingen op en het formulier is nu volledig beveiligd.